

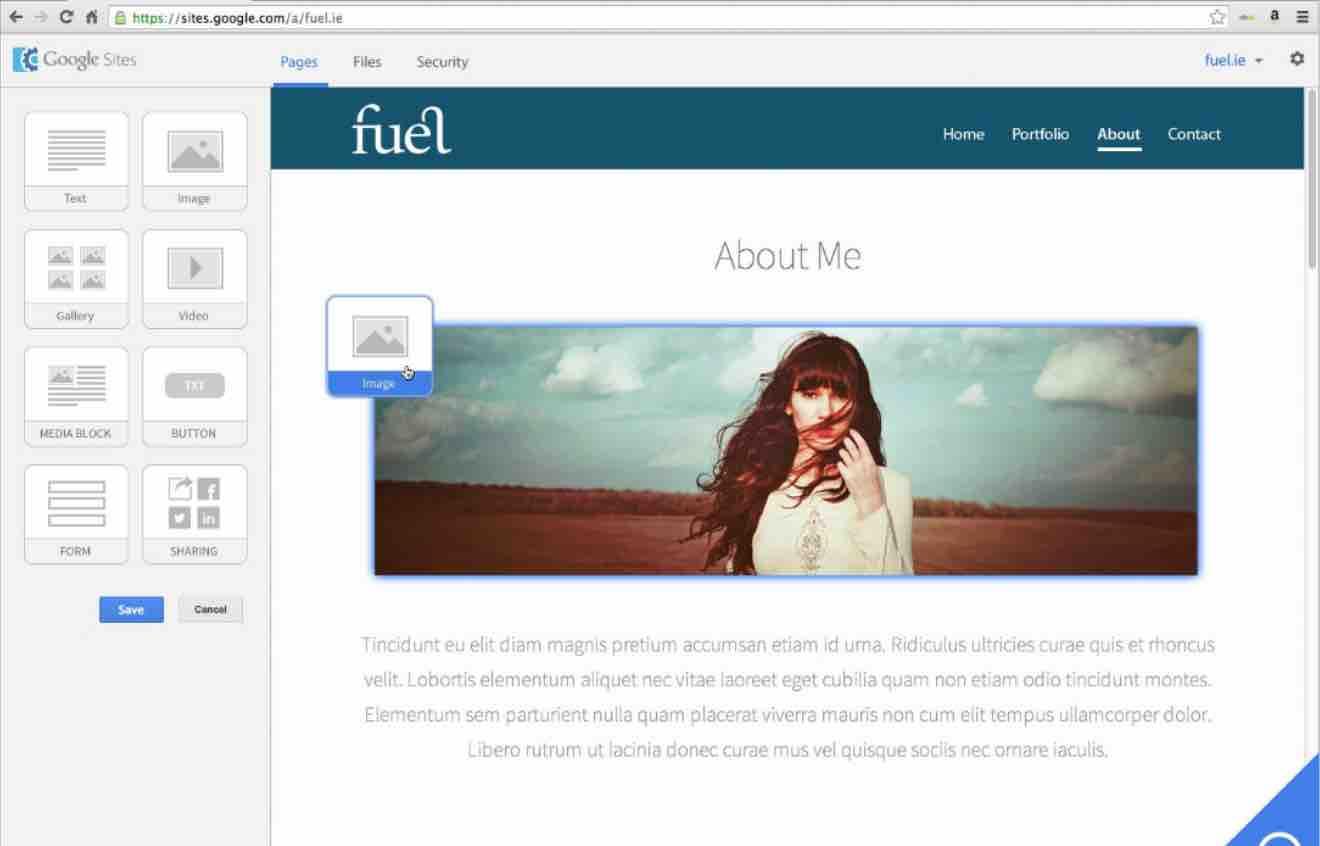
With a range of professionally-designed templates, you can create your own web page online in a few easy steps. Setting it to "0" makes stuff ().Responsive Websites Exactly To Your Needs **Real TL DR:** In Photoshop, set kerning to "metric". He gives you the best values in the video too He talks about it in the video (right after the section on kerning), and while I rarely have images of blocks of text on a webpage, it still pops up occasionally and the improved justification settings magically make it look 100x better as well. Another setting you will most definitely want to change for bodies of text is in the 'justification' settings.

I would also recommend watching the video above, it has some great information. Thank god I (and others) found this out NOW rather than destroying more designs with uneducated typeface decisions. Obviously if you're a typeface wiz you would have figured this out long ago. If you want to see how different this looks, I made this image to show. Note that script fonts dont work with optics because they wont fit together perfectly most of the time as its supposed to look like one long stroke of a pen, and adobes calculations will be a tiny bit off, making the font appear unattached.
#PUBLISHED WEBSITE SCREWED UP XARA WEB DESIGNER FREE#
If you're using a cheap or free font, theres a good chance the designer didnt put extraordinary amounts of time into the proper kerning pairs for every combination, so you may want to go with 'optics' which means Adobe will calculate it best for you. If it's an expensive typeface, or a classic 'pro' typeface, you will most definitely want it on 'metric,' which uses the kerning pairs that the typeface creator has meticulously crafted every combination for, in multiple font sizes. You will want to use either of those, depending on the typeface/font you're using. In the kerning box, click the dropdown and set it to 'optical' or 'metrics' instead of 0. To fix this, make sure you have no documents open (or it wont apply globally with a new document is made, only to the current document), then select Window > Character. I always thought it was color, value, placement or something else and nothing would seem to fix the slight disharmony in my designs. I have the knowledge to see now (quite glaringly) how bad it really looked the whole time, and very subtly too-where I couldnt quite put my finger on it. Thanks to reading those books though and watching the video. a value of zero kerning means ignore the kerning pairs (spacing for various combinations of letter forms) that the font developer has spent hundreds and thousands of hours perfecting, and apply an exact kerning value of zero, aka make my design look like complete shit. The problem this whole time was related to my use of fonts: I had kerning set to 'zero' which, in my mind meant,"dont apply extra kerning values, use the default ones". I also watched a introduction to typography () from adobe, and somewhere in the middle he talks about kerning. I realized this needed to be addressed, so I went out and bought 3 excellent books on fonts and read them all. Not to toot my own horn, but I am pretty damn awesome at photoshop, yet I have always found a pitfall in my ability with fonts.

After fixing this, I literally went through every PSD on my computer, shocked in horror as my designs improved a hundred fold when I changed this one setting. But, after checking in with a few designers I know they weren't entirely educated about this, I feel this is SO important I had to emphasize in the title for those few who may have slipped through the cracks like myself. You may already know this, if you do that is awesome, you can disregard this post. I have designed for YEARS without realizing this one fatal mistake in Photoshop, for the love of god read this Oh, you want to see what's in the footer? Cool story, bro. The email cover letter that landed me my summer internship I'm in charge of modernizing the company intranet.

So my friend got me this top for my birthday tomorrow Only a dick would do this to potential clients.Įvery time I open IE to view a new site I'm designing. I created a fake web design company to troll those craigslist people with next big idea for the web (and don't want to pay you for it) Is it just me, or should this be a "back to top" anchor? I may be getting a little bitter after pushing out the same design job after job. I grew bored with circular spinners so I made an "infinity" spinner.
This page has many unclosedtags, which leads to.interesting results in modern browsers.
My colleague had these made for our dev team.


 0 kommentar(er)
0 kommentar(er)
